Réalisations
J'ai pu réaliser un certain nombre de projets, seul ou à plusieurs, durant mes années d'études et de stage, dont voici quelques exemples
WordPress - École Maritime

Pendant le stage de fin d’année de licence professionnelle DASI, je m’occupe du site web de l’ENSM (École Nationale Supérieure Maritime) créé en WordPress.
Ici j’ai le rôle d’analyste du site, via un « audit ». Je vais regarder, préconiser et corriger (si possible) diverses problématiques sur le site, notamment :
- SEO
- Performances
- Responsive Design / Mobile First
Navigation de navires

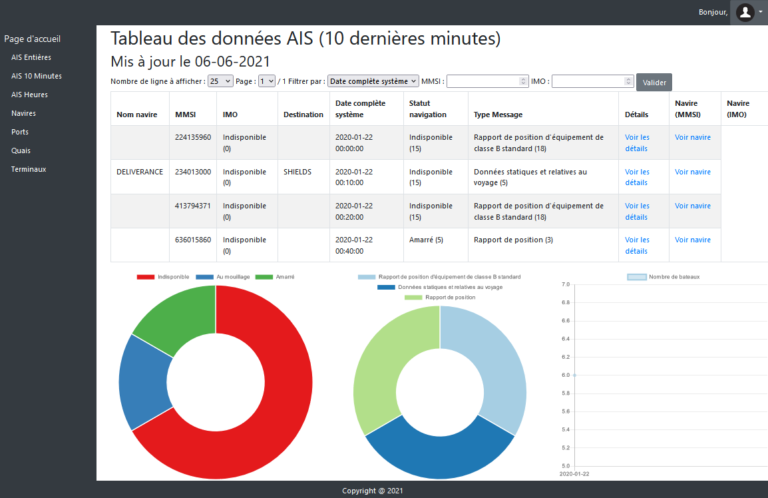
Durant un projet de licence professionnelle DASI, j’ai réalisé, avec une équipe de 5 personnes, un site web permettant d’afficher les données de navigation de navires (AIS), stockées en base de données PostgreSQL.
Outils :
- HTML, CSS, Bootstrap : Mise en page
- PHP : Classes (connexion aux bases de données), formulaires, affichage de données (tableaux)
- JavaScript : Filtre de recherche, vérification de saisie
- PostgreSQL : SGBD
- Visual Studio Code : Éditeur
- Git / GitLab : Gestion de version / partage de code
- Python : Scripts d’insertion des données
- Trello : Organisation

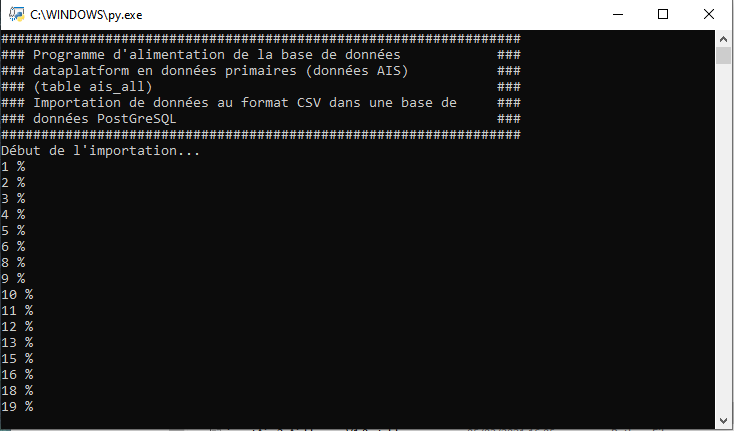
J’ai aussi réaliser en bonne partie un script Python d’insertion des données AIS en base de données PostgreSQL, avec une grande quantité de données.
Fiches académiques d'étudiants
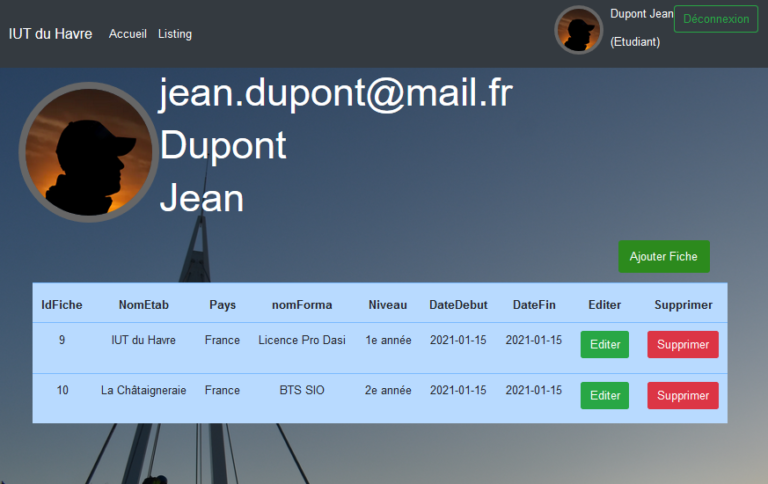
Toujours dans le cadre d’un projet de cours en licence pro DASI, j’ai réalisé, avec 3 autres personnes, un site web permettant à des étudiants de gérer des fiches en rapport avec leur parcours académique.
Outils :
- HTML, CSS, Bootstrap : Mise en page
- PHP : Connexion, inscription, base de données, formulaires, affichage des données, classes (métier et connexion)
- JavaScript : Vérification de saisie, inactivité, déconnexion automatique
- MySQL : SGBD
- Visual Studio Code : Éditeur
- Git / GitLab : Gestion de version / partage de code
- Trello : Organisation

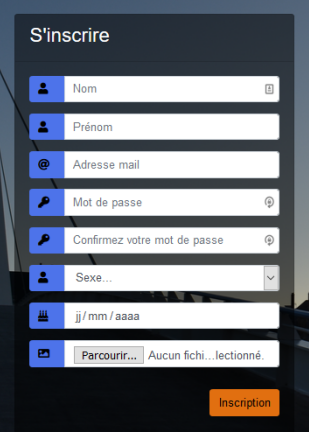
Voici un exemple de formulaire d’inscription

Diagramme de gestion de projet

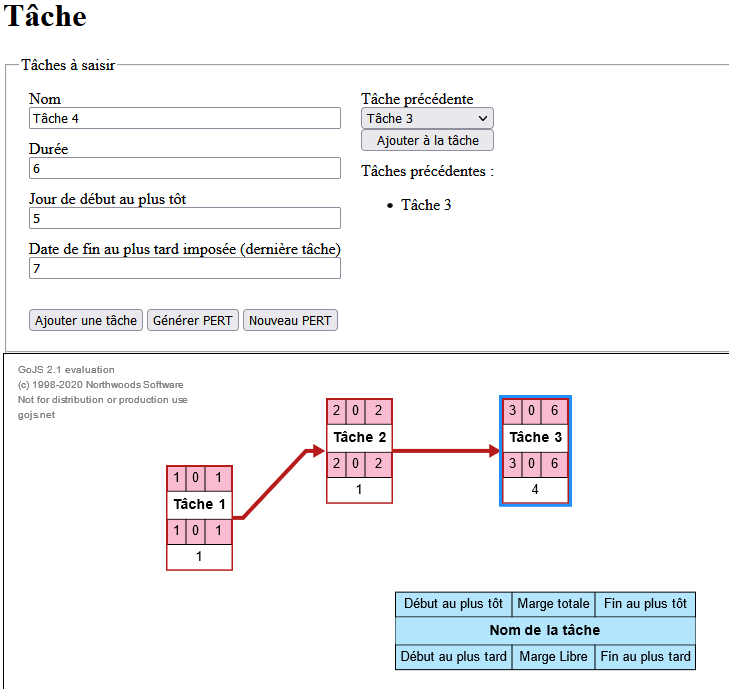
Durant un cours de gestion de projet, j’ai réalisé un petit projet web, en équipe de 2. Il devait permettre de générer un diagramme P.E.R.T pour de la gestion de projet, avec diverses tâches.
Outils :
- HTML, CSS : Mise en page
- GoJS : Génération de diagrammes
- jQuery : Simplification d’écriture des scripts JS
- JavaScript : Classe métier, code (fonction récursive notamment)
- Visual Studio Code : Éditeur
- Git / GitLab : Gestion de version / partage de code
OpenStreetMap
Dans le cadre d’un stage durant mon année d’étude au Québec, nous avons dû réaliser, à 2 développeurs, un site web pour une organisation locale, chargée de la conservation et l’animation d’un parc de la ville (« Montagne du Collège »).
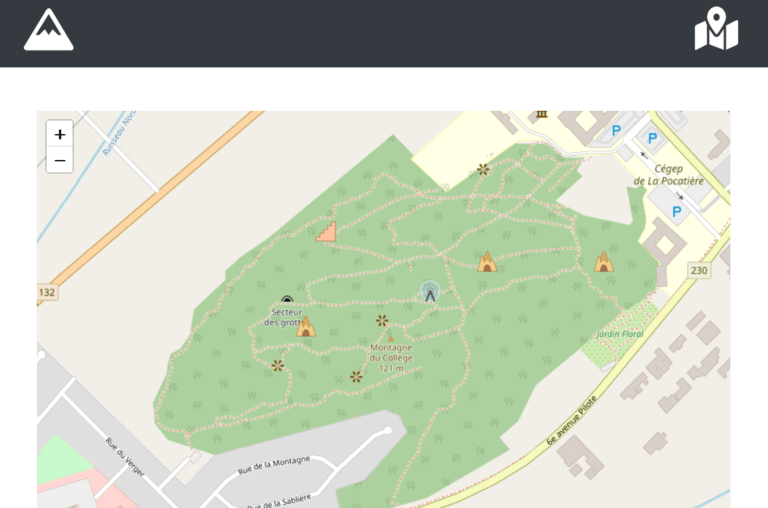
Ce site doit permettre la modification du contenu présentant l’organisme (via le CMS Joomla), ainsi qu’une page mettant en place une carte interactive OpenStreetMap, via le framework Leaflet, afin de se repérer dans le parc. Mon travail ici était donc la réalisation de la carte interactive
Voici le site web Montagne du collège, dont la partie carte intéractive :

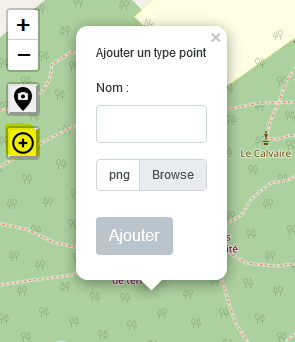
Voici un aperçu des fonctionnalités de la carte :
La carte permet principalement, en tant qu’administrateur, d’ajouter des points sur la carte, et de les consulter en tant que visiteur.

Site de courses Automobiles
Ce projet a été réalisé durant un exercice de cours (non hébergé). Il consistait en la création d’un site web permettant à un membre, voulant participer à une course, de s’inscrire et de se connecter sur le site afin de participer, via l’ajout d’une course à un panier et à un système de paiement utilisant Stripe.
Voici quelques fonctions :
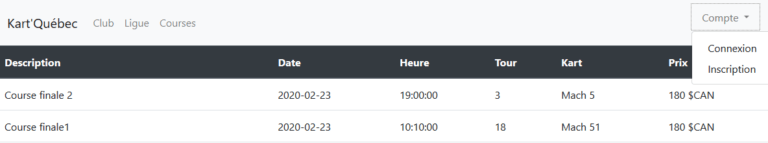
Listing des courses en tant que visiteur du site :

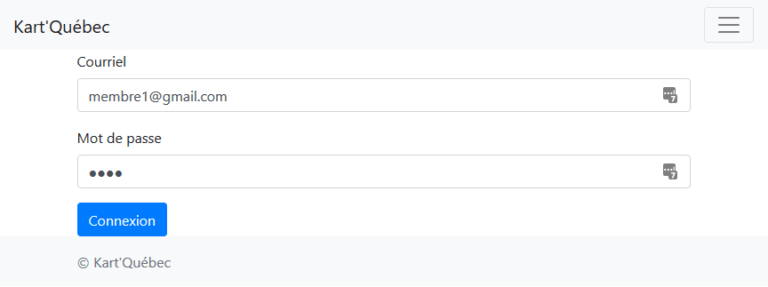
Connexion au site (pour un membre) :

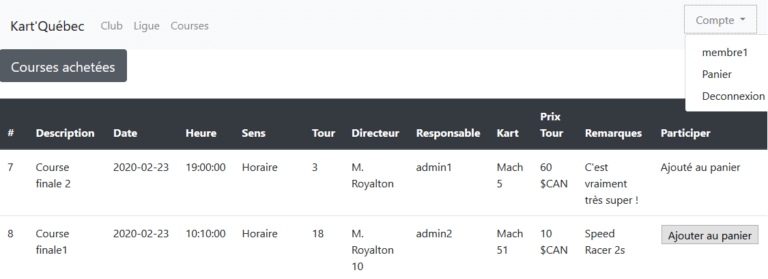
Listing des courses en tant que membre avec la possibilité d’ajout d’une course au panier :

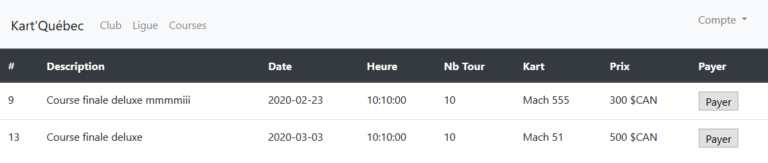
Consultation du panier d’un membre avec la possibilité de payer une course :

Paiement d’une course par un membre :

Par la suite, le système de Stripe prend en charge le paiement et retourne sur une page du site afin de confirmer l’achat.